PythonでQGridLayoutを使ってグリッドにGUIの部品を配置する方法を説明する。
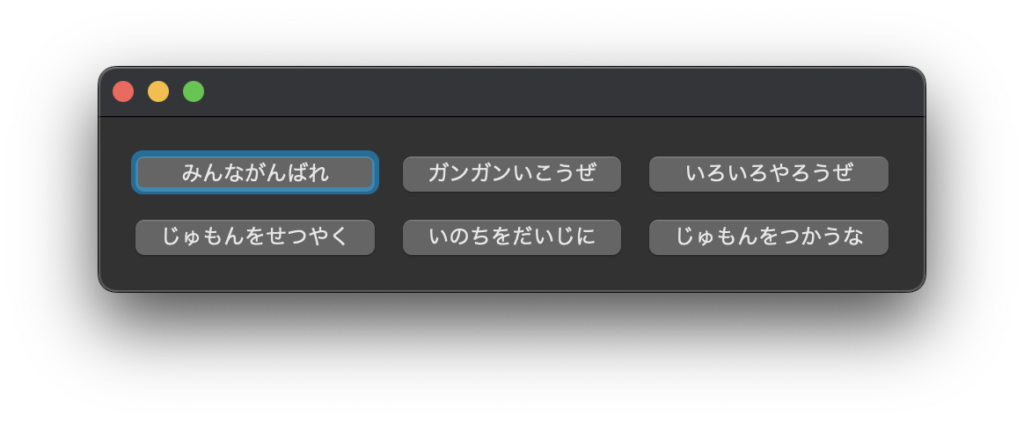
完成イメージ
QGridLayoutでボタンを6個配置してみる。

コード
QGridLayoutを使用する手順を示す。
- PyQt6からQGridLayoutをimportする。
- QGridLayoutのインスタンスを生成する。
- addWidget(部品, 行, 列)で部品の配置場所を指定する。
- setLayout()で配置を決定する。
#!/usr/bin/env python3
import sys
from PyQt6 import QtCore
from PyQt6.QtWidgets import QApplication, QWidget, \
QLabel, QPushButton, \
QGridLayout # 1
class GuiWindow(QWidget):
def __init__(self, parent=None):
super().__init__(parent)
self.setGeometry(0, 0, 250, 100)
self.build_ui()
def build_ui(self):
self.qbp0 = QPushButton("みんながんばれ", self)
self.qbp1 = QPushButton("ガンガンいこうぜ", self)
self.qbp2 = QPushButton("いろいろやろうぜ", self)
self.qbp3 = QPushButton("じゅもんをせつやく", self)
self.qbp4 = QPushButton("いのちをだいじに", self)
self.qbp5 = QPushButton("じゅもんをつかうな", self)
self.grid = QGridLayout() # 2
# 1行目
self.grid.addWidget(self.qbp0, 0, 0) # 3
self.grid.addWidget(self.qbp1, 0, 1) # 3
self.grid.addWidget(self.qbp2, 0, 2) # 3
# 1行目
self.grid.addWidget(self.qbp3, 1, 0) # 3
self.grid.addWidget(self.qbp4, 1, 1) # 3
self.grid.addWidget(self.qbp5, 1, 2) # 3
self.setLayout(self.grid) # 4
if __name__ == '__main__':
app = QApplication(sys.argv)
window = GuiWindow()
window.show()
sys.exit(app.exec())グリッド方式の特徴
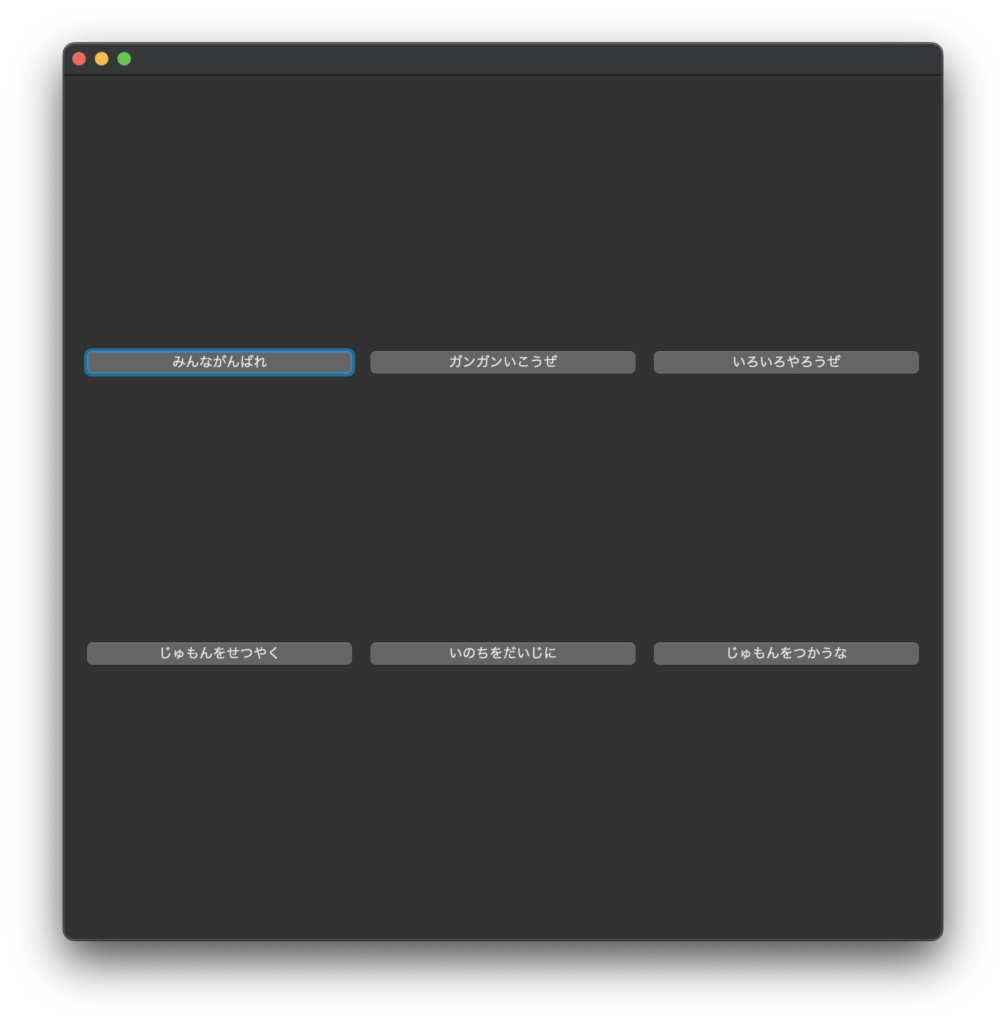
グリッド方式の特徴はウィンドウサイズに応じて部品サイズが変化することである。例えばマウスでウィンドウの端をつかんでウィンドウサイズを広げると部品の配置も自動的に広がる。

まとめ
PythonでQGridLayoutを使ってグリッドにGUIの部品を配置する方法を説明した。



コメント