Python PyQtGraphで画像の下と横にグラフを表示する方法を説明する。(はぐれメタル編)
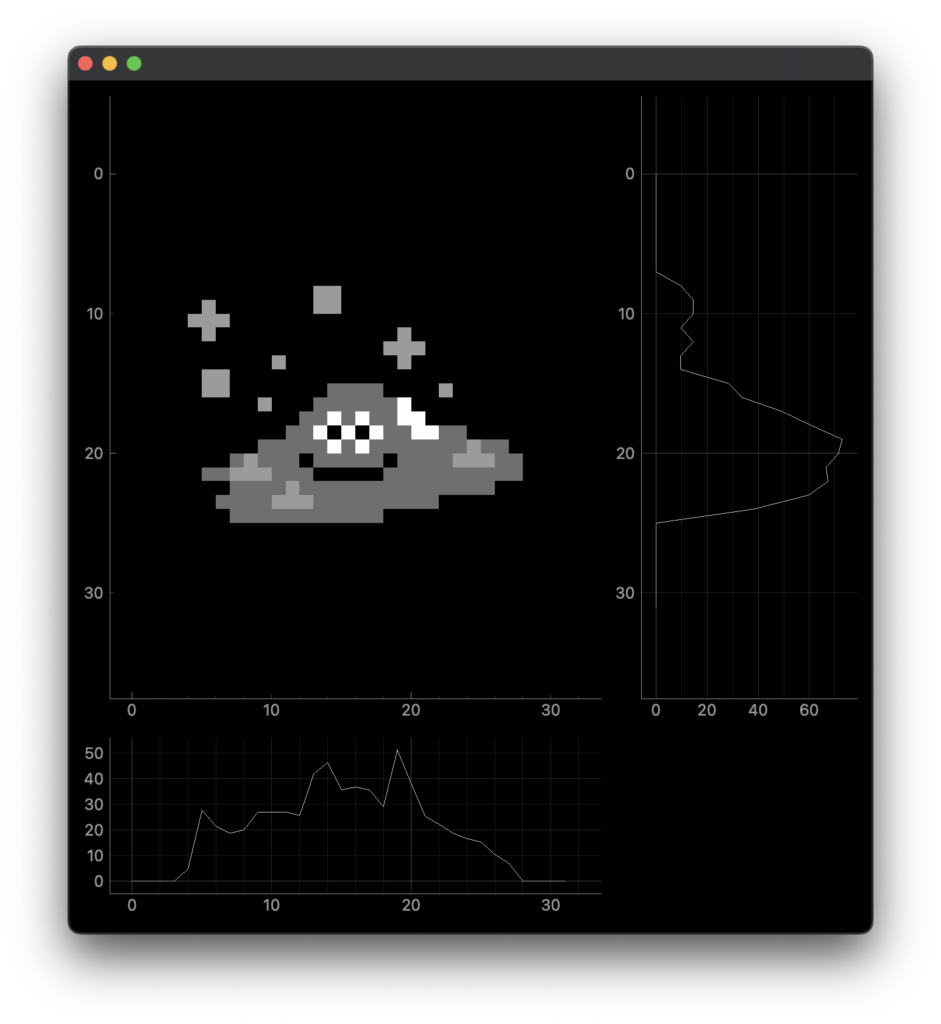
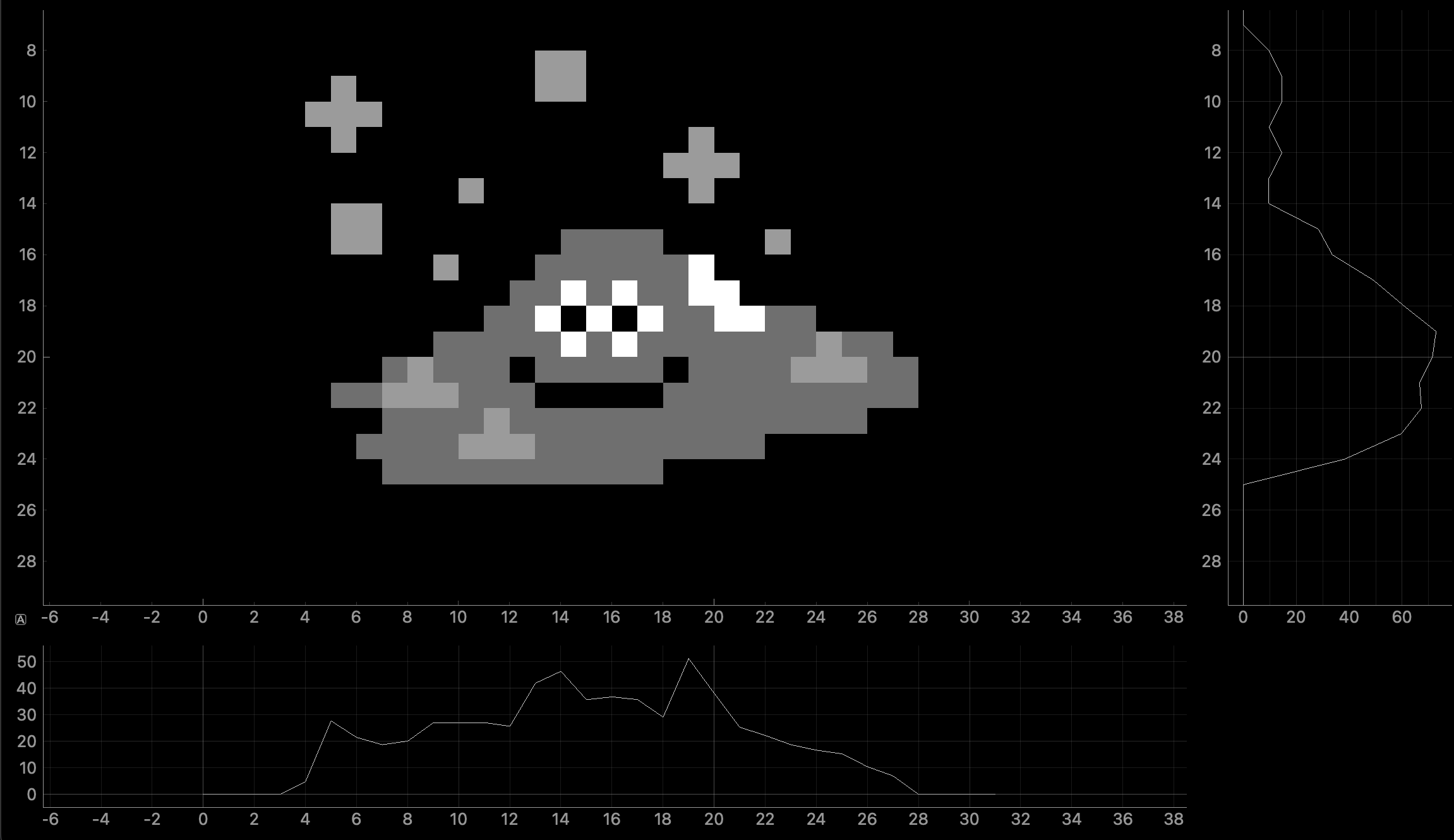
完成イメージ

方法
- 画像をrow=0, col=0の位置にプロット。
- 縦グラフをrow=0, col=1の位置にプロット。
- .invertY(True)でXY軸を反転。
- 横グラフをrow=1, col=0の位置にプロット。
#!/usr/bin/env python3
import sys
from PyQt6.QtWidgets import QApplication, QWidget
import pyqtgraph as pg
import numpy as np
import haguremetal
class GuiWindow(QWidget):
def __init__(self, parent=None):
super().__init__(parent)
self.ウィンドウを準備する()
self.画像を準備する()
self.画像をプロット()
self.横方向の平均値を縦にプロット()
self.縦方向の平均値を横にプロット()
def ウィンドウを準備する(self):
self.image_viewer = pg.GraphicsLayoutWidget(show=True)
self.image_viewer.setGeometry(0, 0, 660, 700)
def 画像を準備する(self):
self.画像データ = haguremetal.はぐれメタルの画像()
self.画像オブジェクト = pg.ImageItem(self.画像データ)
self.横方向の平均値 = np.mean(self.画像データ, axis=0)
self.縦方向の平均値 = np.mean(self.画像データ, axis=1)
self.画像横幅 = self.画像データ.shape[0]
self.画像高さ = self.画像データ.shape[1]
def 画像をプロット(self):
self.画像プロット = self.image_viewer.addPlot(row=0, col=0) # ? 1
self.画像プロット.getViewBox().invertY(True)
self.画像プロット.getViewBox().setAspectLocked(True)
self.画像プロット.addItem(self.画像オブジェクト)
self.画像プロット.setMinimumHeight(self.画像高さ)
self.画像プロット.setMinimumWidth(self.画像横幅)
def 横方向の平均値を縦にプロット(self):
self.縦グラフ = self.image_viewer.addPlot(row=0, col=1) # ? 2
self.縦グラフ.setMaximumWidth(200)
self.縦グラフ.setYLink(self.画像プロット)
self.縦グラフ.invertY(True) # ? 3
self.縦グラフ.showGrid(x=True, y=True)
self.縦グラフ.plot(x=self.横方向の平均値, y=np.arange(self.画像高さ))
def 縦方向の平均値を横にプロット(self):
self.横グラフ = self.image_viewer.addPlot(row=1, col=0) # ? 4
self.横グラフ.setMaximumHeight(150)
self.横グラフ.setXLink(self.画像プロット)
self.横グラフ.showGrid(x=True, y=True)
self.横グラフ.plot(x=np.arange(self.画像横幅), y=self.縦方向の平均値)
if __name__ == '__main__':
app = QApplication(sys.argv)
window = GuiWindow()
sys.exit(app.exec())はぐれメタルの画像データはhaguremetal.pyというファイルに持っている。
import numpy as np
def はぐれメタルの画像():
w = 255
g = 155
d = 111
k = 0
はぐれメタル = np.array(
[
[k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k],
[k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k],
[k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k],
[k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k],
[k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k], # 5
[k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k],
[k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k],
[k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k],
[k,k,k,k,k,k,k,k,k,k,k,k,k,g,g,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k],
[k,k,k,k,k,g,k,k,k,k,k,k,k,g,g,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k], # 10
[k,k,k,k,g,g,g,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k],
[k,k,k,k,k,g,k,k,k,k,k,k,k,k,k,k,k,k,k,g,k,k,k,k,k,k,k,k,k,k,k,k],
[k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,g,g,g,k,k,k,k,k,k,k,k,k,k,k],
[k,k,k,k,k,k,k,k,k,k,g,k,k,k,k,k,k,k,k,g,k,k,k,k,k,k,k,k,k,k,k,k],
[k,k,k,k,k,g,g,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k], # 15
[k,k,k,k,k,g,g,k,k,k,k,k,k,k,d,d,d,d,k,k,k,k,g,k,k,k,k,k,k,k,k,k],
[k,k,k,k,k,k,k,k,k,g,k,k,k,d,d,d,d,d,d,w,k,k,k,k,k,k,k,k,k,k,k,k],
[k,k,k,k,k,k,k,k,k,k,k,k,d,d,w,d,w,d,d,w,w,k,k,k,k,k,k,k,k,k,k,k],
[k,k,k,k,k,k,k,k,k,k,k,d,d,w,k,w,k,w,d,d,w,w,d,d,k,k,k,k,k,k,k,k],
[k,k,k,k,k,k,k,k,k,d,d,d,d,d,w,d,w,d,d,d,d,d,d,d,g,d,d,k,k,k,k,k], # 20
[k,k,k,k,k,k,k,d,g,d,d,d,k,d,d,d,d,d,k,d,d,d,d,g,g,g,d,d,k,k,k,k],
[k,k,k,k,k,d,d,g,g,g,d,d,d,k,k,k,k,k,d,d,d,d,d,d,d,d,d,d,k,k,k,k],
[k,k,k,k,k,k,k,d,d,d,d,g,d,d,d,d,d,d,d,d,d,d,d,d,d,d,k,k,k,k,k,k],
[k,k,k,k,k,k,d,d,d,d,g,g,g,d,d,d,d,d,d,d,d,d,k,k,k,k,k,k,k,k,k,k],
[k,k,k,k,k,k,k,d,d,d,d,d,d,d,d,d,d,d,k,k,k,k,k,k,k,k,k,k,k,k,k,k], # 25
[k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k],
[k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k],
[k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k],
[k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k],
[k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k], # 30
[k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k],
[k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k,k]
]).transpose()
return はぐれメタルまとめ
Python PyQtGraphで画像の下と横にグラフを表示する方法を説明した。



コメント